 Ever wondered how people can take a screenshot of a whole web-page without having to take multiple screenshots of your browser windows and patching them up together? Well the technique of taking screenshots of web pages is very simple. The most simples method involves using extensions with FireFox, however other methods do exist out there.
Ever wondered how people can take a screenshot of a whole web-page without having to take multiple screenshots of your browser windows and patching them up together? Well the technique of taking screenshots of web pages is very simple. The most simples method involves using extensions with FireFox, however other methods do exist out there.Method 1: Using Firefox
Firefox is a very versatile web-browser that can do most things better than other browsers can. However, the most important thing that sets it apart from using is its capability of having extensions that can be added-on to the browser to customize it even more and allow you to do much more than what an ordinary browser.1. Page Saver -
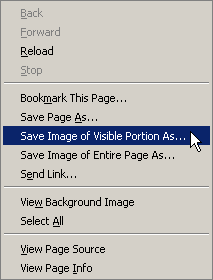
 As the name implies, this extension allows you to save a page onto your desktop as a picture. Pearl Crescent offer a Pro and Basic version of the extension, although the basic version should suffice for most users. It is also available in many languages.
As the name implies, this extension allows you to save a page onto your desktop as a picture. Pearl Crescent offer a Pro and Basic version of the extension, although the basic version should suffice for most users. It is also available in many languages.2. Screen Grab - This is a nifty little extension that although doesn't have as many features as Page Saver has, it does the job quite nicely. Also, it doesn't have as many options as Page Saver has in terms of choosing a file format to save it as.
Method 2: Using a Downloadable Application
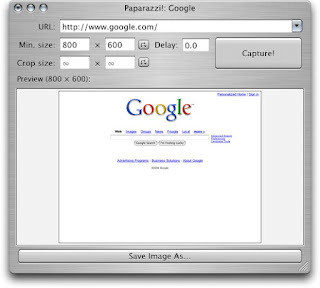
1. Paparazzi (Mac Only!) - A downloadable application that allows you to take screenshots of web-pages and has a user interface. If you want to use a command line interface instead (or rather show of your uber cool typing skills) you might want to check out webkit2png.
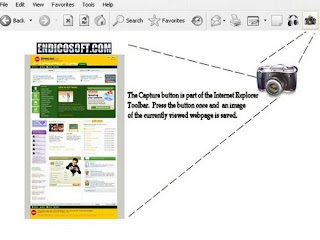
2. Webpage Capture - A free little tool that allows you to capture HTML as BMP, GIF, JPG or PNG images and at the same time allows you to create thumbnails of web pages too. The free version does place a logo at the top though, however that can easily be removed with a image editing program.

3. WebShot - A user interface oriented application that goes to a website, captures the screenshot and saves it in a specified location. Not exactly intuitive but it works never the less.
Method 3: Use an Online Website
1. Browser Shots - A great service used mostly by web-designers to verify if their website design works in a specific web browser. You too can use this to grab screen captures of web pages. This site allows you to choose many different options such as the screensize, colour depth, disabling javascript (so that no 'funny things' pop up while your screen capture of the website is being taken) etc.
2. BrowsrCamp - This website, also primarily created for web designers allows one to see a website as it is displayed on Safari. It is usually used for testing purposes by poor designers who can't afford to buy a mac (like me) to verify if their website works in safari properly, but who says you can't use it to get a screenshot of a website for posting it onto a blog. Plus you can choose between high quality / low quality JPG and PNG formats.

As you can see, there are a lot of choices to pick and choose from. So next time if you see something interesting on a web-page and would like to show it to the world. Take a screenshot of the whole page instead of just a window like I did once. And just may be they won't say that it was 'Photoshopped'.
Got a question, tip or comment? Send them to beyondteck+question@gmail.com and we'll try to answer it in a blog post!
No comments:
Post a Comment